তিন র্যান্ডম কালার ফুল স্টাইলিশ Wapkiz Categories কোড।
কেমন আছেন আপনারা ?
আশা করি আপনারা সবাই ভালই আছেন।
আমিও ভালই আছি।
আজ আপনাদের অনুরোধে তিন টি স্টাইলিশ ক্যাটাগরি কোড নিয়ে হাজির হয়েছি।
আমি আশা অরি আপনাদের খুবই ভাল লাগবে।
অনেক সময় নিয়ে কোড ৩ টি বানাইছি। আপনার পছন্দের টি আপনি এখান থেকে বেছে নিতে পারেন।
যা আপনার সাইট কে আরও আকর্ষণীয় করে তুলবে।
 |
| Wapkiz Colorful Categories |
আপনার ওয়াপকিজ সাইট এ লগিন করে প্যানেল মুডে চলে যাবেন।
Wapkiz.Mobi - Login - Sitelist - Select Your Site & Click Pannel Mood
এখন স্ক্রল করলে সবার নিচে অর্থাৎ বোটমে Page নামে Option পেয়ে যাবেন। পেজে ক্লিক করে পেজ লিস্টে চলে যাবেন।
এখন আপনাকে নিজেকেই সেলেক্ট করতে হবে , আপনি কোন পেজে আপনার ক্যাটাগরি লিস্ট দেখাতে চান। সেই পেজে ক্লিক করে চলে যাবেন।
 |
| Wapkiz site menubar |
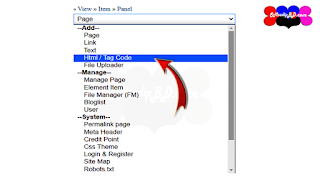
এই পেজে আসার পর আপনাকে Top Menubar থেকে Html / Tag Code অপশনে ক্লিক করতে হবে। ১ টি বক্স ওপেন হবে। এই বক্সে আপনাকে কোড পেস্ট করতে হবে।
 |
| Pastle Categories Code Here |
এর পর সেভ বোটম এ ক্লিক করে কোড টি সেভ করতে হবে। এখন আমি ক্যাটেগরিস কোড দিচ্ছি আপনার পছন্দের টি সেলেক্ট করে কপি করে নিবেন।
প্রথম কোডঃ-
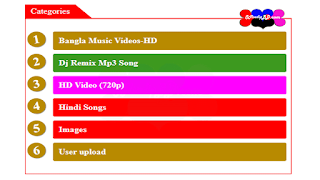
আসুন মোবাইল এবং পিসি / ডেস্কটপ স্কিন শট দেখে নেই।
 |
| পিসি বা ডেস্কটপ ভিউ |
পিসি ভিউ টি তো দেখলেন , এবার চলুন মোবাইল ভিউ টি দেখে নেওয়া যাক।
 |
| মোবাইল ভিউ |
স্কিন শট তো দেখলেন , যদি আপনার পছন্দ হয়ে থাকে নিচের কোড টি কপি করে নিতে পারেন।
:var:color=[rand-open]#FF0000[r]#3D991F[r]#0000CC[r]#B88A00[r]#00CC7A[r]#088A29[r]#FF00FF[/rand-close]:
<!-- Random Color End -->
<!-- Html Start -->
<div id='sudip-menu'>Categories</div><div style='color:red;' width='100%' height='1px'/>
<div class="sudip-cat" align='center'>
[fm_folder]d=:to-id(0)||<a href="/site-files.html?to-id=%id%&to-name=%name%"><div class="sudip-sudip" style='background::v:color:;'>%name%</div></a>[/fm_folder]
</div>
<!-- Html End -->
<!-- Style css Start -->
<style type='text/css'>
#sudip-menu:after {
position: absolute;
margin: -5px 0 0 10px;
content: '';
color: #ffffff;
font-size: 0px;
border-top: 29px solid rgba(0,0,0,0.0);
border-left: 30px solid red;
clear: both;
}
#sudip-menu {
width: 69px;
background: #ff0000;
color: white;
font-size: 16px;
padding: 5px 10px;
}
.sudip-sudip{padding:10px;display: inline-block;font-weight: 700;border-radius: 3px;margin: 3px;}
.sudip-cat {
padding: 10px 5px;
border-top: 2px solid #f00;
border-left: 1px solid red;
border-right: 1px solid red;
border-bottom: 1px solid red;
}
.sudip-cat a{color:#ffffff;}.sudip-cat a:hover{background:#ff12cf;text-decoration: none;}
</style>
<!-- Style css End -->[/CODE]
দ্বিতীয় কোডঃ-
সবার আগে স্কিন শট দেখে নিন। যদি ভাল লাগে কোড টি কপি করে নিতে পারেন।
 |
| Wapkiz Colorfull Categories Style |
স্কিন শট তো দেখলেন , যদি আপনার পছন্দ হয়ে থাকে নিচের কোড টি কপি করে নিতে পারেন।
:var:color=[rand-open]#FF0000[r]#3D991F[r]#0000CC[r]#B88A00[r]#00CC7A[r]#088A29[r]#FF00FF[/rand-close]:
<!-- Random Color End -->
<!-- Html Start -->
<div id='sudip-menu'>Categories</div><div style='color:red;' width='100%' height='1px'/>
<div class="sudip-cat" align='center'><ol>
[fm_folder]d=:to-id(0)||<li><a href="/site-files.html?to-id=%id%&to-name=%name%"><div class="sudip-sudip" style='background::v:color:;'>%name%</div></a></li>[/fm_folder]</ol>
</div>
<!-- Html End -->
<!-- Style css Start -->
<style type='text/css'>
#sudip-menu:after {
position: absolute;
margin: -5px 0 0 10px;
content: '';
color: #ffffff;
font-size: 0px;
border-top: 29px solid rgba(0,0,0,0.0);
border-left: 30px solid red;
clear: both;
}
#sudip-menu {
width: 69px;
background: #ff0000;
color: white;
font-size: 16px;
padding: 5px 10px;
}
.sudip-sudip {
padding: 10px;
text-align: left;
font-weight: 700;
border-radius: 3px;
margin: 3px;
}
.sudip-cat {
padding: 10px 5px;
border-top: 2px solid #f00;
border-left: 1px solid red;
border-right: 1px solid red;
border-bottom: 1px solid red;
}
.sudip-cat a{color:#ffffff;text-decoration: none;}.sudip-cat a:hover{background:#ff12cf;text-decoration: none;}
.sudip-cat ol {
counter-reset: my-awesome-counter;
list-style: none;
padding-left: 40px;
}
.sudip-cat ol li {
margin: 0 0 0.5rem 0;
counter-increment: my-awesome-counter;
position: relative;
}
.sudip-cat ol li::before{
content: counter(my-awesome-counter);
color: #fff;
font-size: 1.5rem;
font-weight: bold;
position: absolute;
--size: 32px;
left: calc(-1 * var(--size) - 10px);
line-height: var(--size);
width: var(--size);
height: var(--size);
top: 0;
transform: rotate(-10deg);
background::v:color:;
border-radius: 50%;
text-align: center;
box-shadow: 1px 1px 0 #999;
}
</style>
<!-- Style css End -->[/CODE]
তৃতীয় কোডঃ-
সবার আগে স্কিন শট দেখে নিন। যদি ভাল লাগে কোড টি কপি করে নিতে পারেন।
 |
| Wapkiz Radius Style Categories |
স্কিন শট তো দেখলেন , যদি আপনার পছন্দ হয়ে থাকে নিচের কোড টি কপি করে নিতে পারেন।
:var:color=[rand-open]#FF0000[r]#3D991F[r]#0000CC[r]#B88A00[r]#00CC7A[r]#088A29[r]#FF00FF[/rand-close]:
<!-- Random Color End -->
<!-- Html Start -->
<div id='sudip-menu'>Categories</div><div style='color:red;' width='100%' height='1px'/>
<div class="sudip-cat" align='center'>
[fm_folder]d=:to-id(0)||<a href="/site-files.html?to-id=%id%&to-name=%name%"><div class="sudip-sudip" style='background::v:color:;'>%name%</div></a>[/fm_folder]
</div>
<!-- Html End -->
<!-- Style css Start -->
<style type='text/css'>
#sudip-menu:after {
position: absolute;
margin: -5px 0 0 10px;
content: '';
color: #ffffff;
font-size: 0px;
border-top: 29px solid rgba(0,0,0,0.0);
border-left: 30px solid red;
clear: both;
}
#sudip-menu {
width: 69px;
background: #ff0000;
color: white;
font-size: 16px;
padding: 5px 10px;
}
.sudip-sudip {
padding: 10px 30px;
display: inline-block;
font-weight: 700;
margin: 3px;
border-radius: 0 50px;
}
.sudip-cat {
padding: 10px 5px;
border-top: 2px solid #f00;
border-left: 1px solid red;
border-right: 1px solid red;
border-bottom: 1px solid red;
}
.sudip-cat a{color:#ffffff;}.sudip-cat a:hover{text-decoration: none;}
</style>
<!-- Style css End -->[/CODE]
আশা করি আপনাদের অনেক অনেক ভালই লেগেছে। যদি আপনার ভাল লেগে থাকে তবে আপনার মন্তব্য আশা করছি।
আপনাদের সারা পেলে টিউন লিখতে আগ্রহ পেয়ে থাকি তাই সারা প্রদান করে উৎসাহ দিতে ভুলবেন না।
পরিশেষে জানতে চাই , আজ কের টিউন আপনাদের কেমন লেগেছে। টিউনে অনেক ভুল ত্রুটি থাকতে পারে ক্ষমা সুন্দর দৃষ্টিতে দেখবেন।
খুব শিগ্রই নতুন কিছু নিয়ে আপনাদের মাঝে হাজির হব। সেই সময় পর্যন্ত সাথেই থাকুন।
সকলের সু - সাস্থ এবং মঙ্গল কামনা করে আজ কের টিউন এখানেই শেষ করছি।
টাটা।
ক্রেডিট বাইঃ- SMsudipBD.Com
পোস্ট রেটিং করুন
1 comment
Sort by












Nice code sir
ReplyDelete