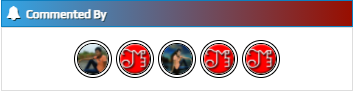
New Blogger / Blogspot Recent Commented By Widget Only Profile Picture
কেমন আছেন আপনারা , নিশ্চয় অনেক ভালই আছেন। আমিও ভালই আছি। আজ আমি আপনাদের মাঝে ২০২১ এ নতুন একটি Blogger / Blogspot Recent Commented By Widget শেয়ার করতে যাচ্ছি।
আশা করি আপনারা শুরু থেকে শেষ পর্যন্ত আমার এই টিউন টি মনোযোগ সহকারে পরবেন এবং সেই অনুযায়ী কাজ করবেন।
চলুন তবে শুরু করা যাক...
 |
Add widget |
 |
Window Open |
 |
New html/javascript window |
Title এ লিখবেন Commented By এবং Content এ দিবেন নিচের কোড টি। আমি কোড টি বক্সে দিচ্ছি কপি করে পেস্ট করবেন।
HTML/ JavaScript Code :
[CODE]
<script type="text/javascript">
function smsudipbdcmts(json) {
document.write('<ul class="smsudipbdcmts">');
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = TotalPosts = ListImage = ListAuthor = ListProfile = thumbUrl = sk = "";
//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
if(json.feed.entry[i].link[2] != null)
{
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
}
else
{ListUrl = "'#'"}
//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
ListAuthor= json.feed.entry[i].author[0].name.$t;
var ListAuth = ListAuthor.split(" ");
var ListAuth = ListAuth.slice(0, 1).join(" ");
ListProfile= "'" + json.feed.entry[i].author[0].uri.$t + "'";
//################### Thumbnail Check
if (json.feed.entry[i].author)
{
thumbUrl = json.feed.entry[i].author[0].gd$image.src;
sk= thumbUrl.replace("/s72-c/","/s60-c/");
ListImage= "'" + sk + "'";
}
else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhekADJq8nnVIqZykgIgQ4nzzXlWR5HapDyoAmz7lATpFlwFKNgMzJz96aqELJ9QIt_b0rieEntJChGt4v4kNVJmvhFUmCCVRPdQGYc7pFePr6aPxSncbViHGQ1IHdBjlR7_DrNCJ1NscQ/s200/Icon.png'";
}
//################### Printing List
var listing = "<li class='node"+[i]+"' ><a rel='nofollow' href="
+ListUrl+
" title="+ListAuthor+"><img src="
+ListImage+
"/></a></li>";
document.write(listing);
}
document.write('</ul>');
}
</script>
<script>
var ListCount = 5;
var ChrCount = 90;
</script>
<script src="/feeds/comments/default?alt=json-in-script&callback=smsudipbdcmts"></script>
[/CODE]
Css Style Code :
[CODE]<style type='text/css'>
#HTML5 h3.title {
background: linear-gradient(to right,#32a5e6,#980e00);
color: #fff;
text-shadow: 1px 1px #001a1a;
font-size: 90%;
padding: 5px;
margin: 5px 0px 0px 0px;
border: 1px solid #0d7fbf;
clear: both;
}
#HTML5 ul {
display: flex;
list-style: none;
border: 1px solid #ddd;
padding: 10px;
text-align: center;
align-items: center;
justify-content: center;
}
#HTML5 ul li img {
width: 30px;
height: 30px;
margin: 2px;
border: 4px double #000;
border-radius: 100%;
}
</style>
[/CODE]
এর পর সেভ করুন। এখন আপনার সাইট টি ভিসিট করে দেখুন।
কোন রুপ সমস্যা হল , কমেন্ট বক্সে কমেন্ট করে জানাবেন।
আজকের টিউন এখানেই শেষ করতেছি। ভাল থাকবেন। টাটা।
ক্রেডিট বাইঃ - SMsudipBD.Com
পোস্ট রেটিং করুন














টিউটোরিয়ালটি কেমন লেগেছে মন্তব্য করুন!